In-person and online learners may encounter accessibility challenges when engaging with materials not designed to accommodate diverse needs. MEHP Online attempts to address this in courses by employing a design framework that begins with:
-
Learning and analyzing how users engage with our courses.
-
Evaluating our materials, as well as the current state of users’ experience.
-
And defining metrics to assess how well we have addressed users’ needs.
We take an inclusive approach to instructional design that attempts to account for learning differences, preferences for learning modalities (visual, auditory, tactile, etc.), limitations in access to—or familiarity with—technologies, and language barriers. This approach to accessibility helps us remediate existing course materials and design new materials with a greater level of accessibility. And it may provide a pathway for others to do the same.
Scaffolding Accessibility
To address accessibility systematically, MEHP Online takes a scaffolded approach. In the context of education, scaffolding is a stepped technique that moves learners progressively toward a goal. In this case, we are applying that same concept to our course materials. We scaffold the implementation of accessibility measures by creating benchmarks for course materials—based on the needs of our learner population—ranging from basic to most advanced. And by implementing one step at a time, we are able to manage the effort and expense of implementing accessibility in a comprehensive way.
Learn and Analyze, Evaluate, and Measure
To understand learners’ needs and translate them into a scaffolded accessibility plan, MEHP Online takes the following steps:
-
Learn and analyze by asking:
-
What types of accommodation or support do learners need to fully access the course?
-
Which are learners’ highest priority needs? And which needs are less common?
-
What changes might make the course more accessible for all learners?
-
-
Evaluate the current state of materials and user experience:
-
Which accessibility features might have the highest impact?
-
Which features are most feasible to implement?
-
What is staff’s capacity, and how much can be accomplished in a specific timeframe?
-
Can accessibility tasks be integrated into an existing workflow?
-
Is additional help or training needed?
-
-
Choose metrics for accessibility, then use them to measure progress toward your goals:
-
For your audience, what are the most relevant accessibility features, and when can each be implemented?
-
How can you make each metric SMART (specific, measurable, attainable, realistic, and targeted)?
-
What are some realistic milestones that balance existing resources with student needs? You might, for example, prioritize low-lift, high-return efforts.
-
Some elements of this approach may be unknowable prior to the first run of a course or at the launch of a new program. But discussions with analogous populations, informal research conducted by reading student comments in discussion forums or social media, and planning for the most common needs may all be informative.
Remember that this is an iterative process, and the accessibility plan you create initially can always be revised when you encounter new information.
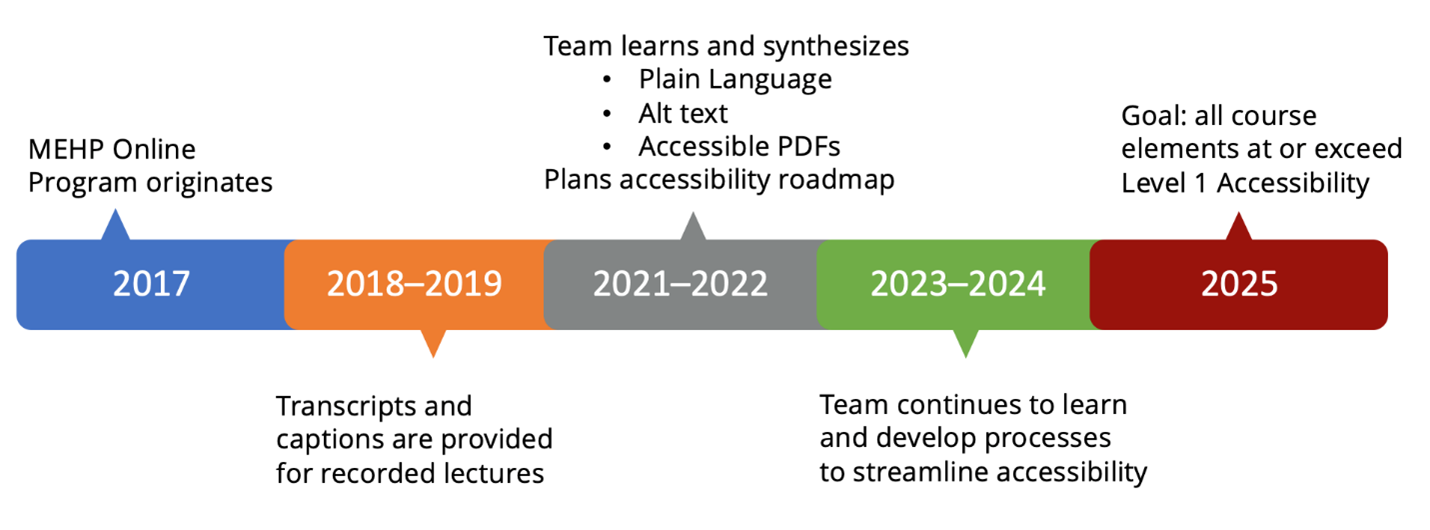
A Phased Approach to Accessibility
The outcome of this design approach for MEHP Online is the creation of accessibility levels which will be phased in over time.
-
Level 1 metrics include creating lecture transcripts, and collateral materials like handouts and worksheets, that meet accessibility guidelines in terms of document properties, hierarchy, reading order, alt text, and contrast.
-
Level 2 is currently in development and may include features like audio descriptions for video image elements, headings in course web pages, and solutions that address other HTML challenges within the learning management system.

Working toward Accessibility: Capacity, Training, and Collaboration
Accessibility in course materials is a process of continuously learning about individual students, existing and emerging technologies, current guidelines, and staff capabilities and capacity. Working alone, the task can be daunting. It can help to attend conferences on accessibility and collaborate with internal and external partners who can help you stay abreast of current topics, tools, and good practices.
Web Content Accessibility Guidelines (WCAG)—which is geared toward online accessibility in general—is a valuable tool to extend knowledge and awareness of accessibility issues relevant to the online components of courses. Beyond even specific guidelines, its value is in its 4 organizing principles, which state that content must be POUR: Perceivable, Operable, Understandable, and Robust. For more information refer to the additional readings below.
While efforts to create accessible materials demand significant time, tracking, and attention, the work can benefit all students. And a scaffolded approach like the one delineated above makes accessibility a more attainable goal.
Additional Reading
Lowenthal, Patrick R., Amy Lomellini, Chris Smith, and Krista Greear. “Accessible Online Learning: An Analysis of Online Quality Assurance Frameworks.” Quarterly Review of Distance Education 22, no. 2 (2021): 15–29.
Williams, Greg. “Accessibility Program Fundamentals: Choosing the Right Accessibility Metrics,” Deque. August 7, 2019.
Karen T. Kappe, MA, is an instructional designer for MEHP Online’s Master of Health Care Innovation and associated programs whose work has focused on improving accessibility in online courses.